Jimdo Anleitungen

MOUSEOVER EFFEKT

Ich habe gerade festgestellt, dass meine Anleitung hier nicht ganz richtig ist.
Es ist natürlich sinnvoll, dass ich meinen Mouseover-Effekt auch verlinken will zu einer anderen Seite.
Vorab also drei Dinge die sich ändern:
1. Anstelle von dem Textfeld muss das Widget/HTML ausgewählt werden.
2. Der Befehlt lautet dann:
<a href="LINKADRESSE"><img src="BILD1" alt="" onmouseout=
"javascript:this.src='BILD1';" onmouseover=
"javascript:this.src='BILD2';" /></a>
3. In dem Befehl muss der Link eingegeben werden, zu der Seite die verlinkt werden soll.
So wie ich es hier beschrieben habe, funktioniert der Mouseover-Effekt auch, aber ich kann keinen Link setzen.
Wenn der Mouseover-Effekt in dem Widget/html Modul fertig gestellt ist, dann kopiere ich den html-code noch einmal in den Quellcode vom Textfeld um meinen Pfeil ausrichten zu können.
Sorry für die Umstände.

Da ich meine Seite selber bearbeite, aber es nicht gelernt habe, muss ich mir doch regelmäßig Hilfe aus dem Internet suchen.
Einige Dinge sind ja ganz einfach, aber es gibt leider auch ein paar Dinge, die kann ich mir einfach nicht merken und teilweise verstehe ich die Erklärungen im Internet auch nicht sofort und muss selber etwas herumprobieren um an mein Ziel zu gelangen. Deshalb schreibe ich mir einige Funktionen, Tipps oder Tricks jetzt so auf, das ich sie gut nachvollziehen kann, wenn ich sie mal wieder benötige. Ich mache das hier öffentlich. Kann ja mal sein, das es jemanden weiter helfen kann.

Heute habe ich mal wieder etwas mit dem sogenannten "MOUSEOVER" zu kämpfen gehabt. Ich habe das in der Vergangenheit zwar schon mehrfach gemacht und nach einigen Startschwierigkeiten auch hinbekommen, aber dennoch bereitete es mir wieder ein paar Probleme und mal abgesehen von der Zeit die dadurch verloren geht, nervt es mich ein klein wenig, das ich die Anleitungen im Internet nicht so verstehe, wie ich es mir wünsche....also erkläre ich es mir hier jetzt selber !

"MOUSEOVER"!
Hierbei handelt es sich um einen "Button" der sich verändert, wenn der Mousezeiger auf ihm ist und das ohne zu klicken.
In meinem Beispiel handelt es sich um den "Pfeil" der immer am unterem Ende meiner Seite sein sollte.
Bei Mouseover schreibe ich Mouseover-Effekt oder Mouseover-Funktion. Damit ist das selbe gemeint.


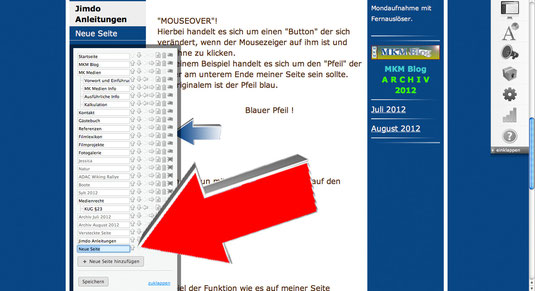
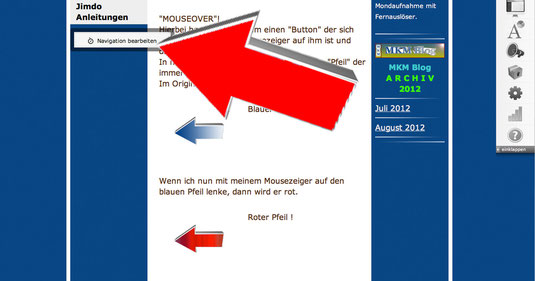
Blauer Pfeil !

Wenn ich nun mit meinem Mousezeiger auf den blauen Pfeil lenke, dann wird er rot.


Roter Pfeil !

Beispiel der Mouseover-Funktion wie es auf meiner Seite ist.
Lenke den Mousezeiger auf den Pfeil, um die "Mouseover" Funktion zu sehen.



Grundsätzlich ist vieles möglich um diesen "Mouseover" Effekt zu nutzen. Ich habe mir die Pfeile selber "gebastelt", aber es gibt im Internet auch unzählige Seiten, wo man sich kostenlose "Vorlagen" besorgen kann. Im Prinzip funktioniert für diese "Mouseover" Funktion jedes Bild.

Was brauche ich nun um diese Mouseover-Funktion zu gestalten ?

Dazu benötige ich zwei unterschiedliche Bilder.
In meinem Beispiel ist das erste Bild der blaue Pfeil und das zweite Bild ist der rote Pfeil.

Okay, soweit noch alles klar verständlich ?
Dann geht es jetzt weiter.
Nun muss ich mir eine "versteckte Seite" auf meiner Jimdoseite erstellen.
Die erstelle ich erstmal genauso wie eine "normale" oder "nicht versteckte Seite"!


Je nachdem welches Design Du Dir bei Jimdo ausgesucht hast, findest Du die "Navigation" für Dein Menü an unterschiedlichen Orten.
Auf meiner Seite befindet sich die Navigation für das Menü auf der rechten Seite.



Wenn ich nun auf "Navigation bearbeiten" geklickt habe, so wie ich es oben beschrieben habe, dann öffnet sich die Übersicht meiner Menüs. Eventuell ist dieses Menüfenster bei Dir aber schon geöffnet, dann kannst Du Dir diesen Schritt natürlich sparen.
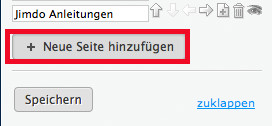
Beinahe ganz unten am Ende der Menüanzeige ist ein graues Feld in dem steht..."+ Neue Seite hinzufügen"!


Ich habe das Feld hier mal rot eingerahmt.
Da musst Du nun drauf klicken um eine "Neue Seite" zu erstellen.



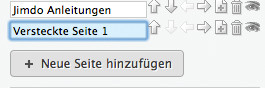
Nun kannst Du Deine neue Seite benennen.
Vielleicht nennst Du sie einfach "versteckte Seite"! Ändern kannst Du die Namen jeder Zeit.

Ich bezeichne ich die "Neue Seite" in meinem Beispiel als "Versteckte Seite 1"!
Jetzt klicke ich noch auf das Symbol "Auge" und damit ist meine "Versteckte Seite 1" nun auch wirklich versteckt.


In unserem Menü, das auf unserer Internetseite angezeigt wird, erscheint unsere "Versteckte Seite 1", aber sie ist durchgestrichen. Wenn wir jetzt aus dem Modus Bearbeiten in den Modus Ansicht wechseln würden, dann würde uns diese Seite nicht angezeigt werden. Sie also nur für uns sichtbar und das auch nur wenn wir uns auf unserer Internetseite im Modus "bearbeiten" befinden.

Damit sich jetzt unsere neue "Versteckte Seite 1" öffnet, klicken wir auf den Menüpunkt "Versteckte Seite 1"!

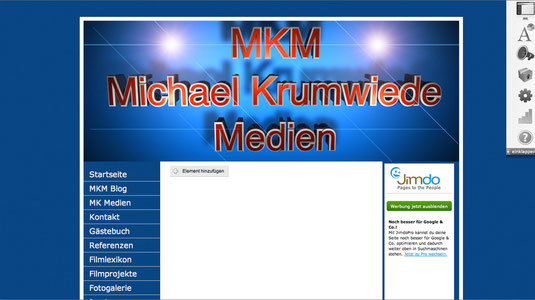
Jetzt haben wir unsere noch leere "Versteckte Seite 1" geöffnet und können sie bearbeiten über " + Element Hinzufügen ".

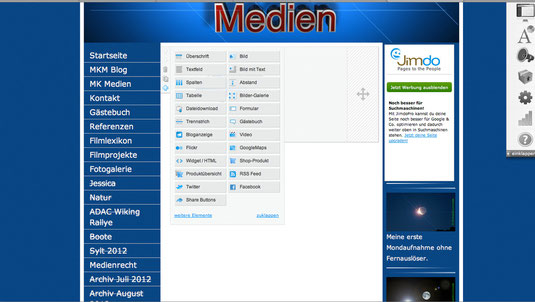
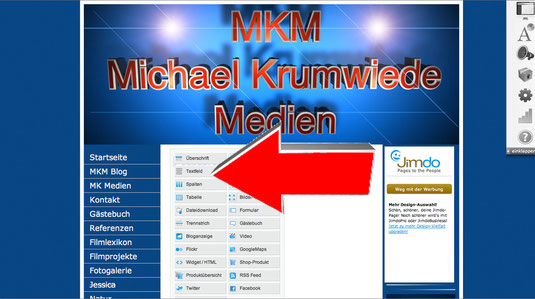
Wenn ich nun auf den grauen Button "Element hinzufügen" klicke, dann öffent sich eine Auswahl, wo ich mir nun ein "Element" auswählen kann.

Ich wähle in der Auswahl das "Element" Bild aus und klicke es an.

Jetzt haben wir das "Element" womit wir unser erstes Bild hochladen können.

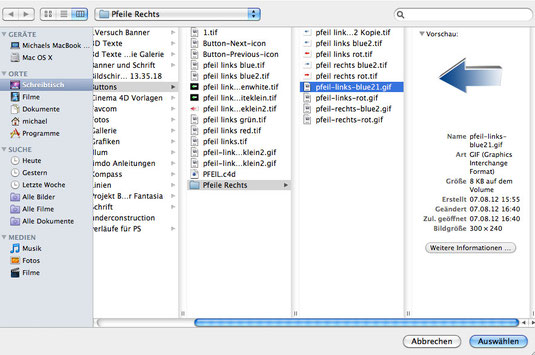
Ich klicke auf den Button "Datei auswählen" und suche mir meinen "blauen Pfeil", den ich nun hochlade!


Den blauen Pfeil, den ich mir vorbereitet habe, wähle ich aus und bestätige dann mit dem Button "Auswählen" (blau unterlegt)!

Um das zweite Bild hochzuladen, gehe ich mit dem Mousezeiger auf mein erstes Bild. Am rechten Bildrand erscheinen nun einige Symbole. Das unterste Symbol ist ein Plus. Wenn ich das anklicke, dann erscheint wieder meine Auswahl für die Elemente.

In der Elemente Auswahl klicke ich nun wieder auf "Bild".

Das kennen wir ja schon von unserem ersten Bild. Was in meinem Beispiel ja der blaue Pfeil ist. Nun lade ich den roten Pfeil hoch.

Wenn ich jetzt alles richtig gemacht habe, dann haben ich beide Bilder auf meiner "Versteckten Seite 1" !

Ich denke das bis hier alles noch relativ einfach ist. Wobei das natürlich von den Kenntnissen abhängig ist.
Wenn ich jetzt beide Bilder auf meiner "Versteckten Seite 1" habe, dann kann ich fortfahren mit den nächste Schritten.

Als nächsten Schritt klicke ich jetzt in meinem Menü auf die Seite, wo ich die Mouseover Funktion haben möchten.
Ich habe dafür jetzt eine neue Seite mit der Bezeichnung Mouseover erstellt, die aber gegenüber meiner "Versteckten Seite 1" sichtbar sein soll. Ich könnte auch eine vorhandene Seite nehmen.
Nun klicke ich auf Mouseover im Menü und die Mouseover Seite wird geöffnet.

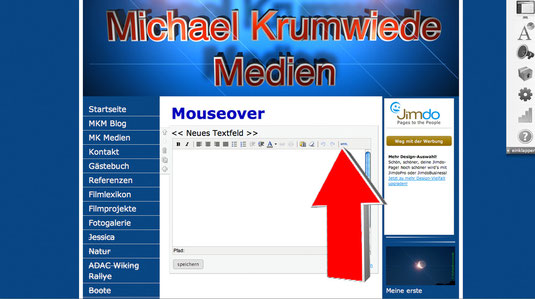
Wenn die Mouseover Seite geöffnet ist, dann fügen ich hier ein Element ein.

Diesmal soll es dann kein Bild, sondern ein "Textfeld" sein.
ACHTUNG: Um einen Link zu setzen, nehme ich anstelle von dem Textfeld das Widget/HTML Element, das ich sieben Positionen unter dem Textfeld findet !

In dem "Textfeld" klicken ich auf HTML.
Das muss ich im Widget/html nicht machen.

Diesen Schritt kann ich beim Widget/html Element überspringen, da ich meinen "Befehl" direkt in das Element kopieren kann.
<a href="LINKADRESSE"><img src="BILD1" alt="" onmouseout=
"javascript:this.src='BILD1';" onmouseover=
"javascript:this.src='BILD2';" /></a>


In die LINKADRESSE gebe ich die Adresse der Seite ein, wohin ich durch klicken auf meinen Mouseover-Button gelangen will.
Am einfachsten ist es wenn ich die Seite im Ansichtmodus öffne und den Link aus der Adressenzeile einfach in meinen Befehl hineinkopiere.

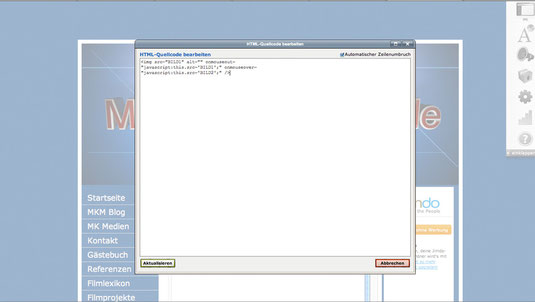
Das ganze sieht dann in etwa so aus:
Quelltext original
<a href="LINKADRESSE"><img src="BILD1" alt="" onmouseout=
"javascript:this.src='BILD1';" onmouseover=
"javascript:this.src='BILD2';" /></a>
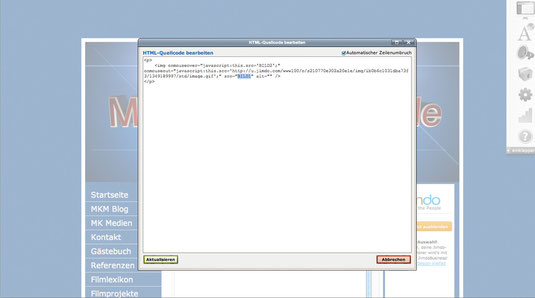
Quelltext mit der kopierten Linkadresse:
<a href="http://vikingfilm.jimdo.com/jimdo-anleitungen-1/mouseover/"><img src="BILD1" alt=""
onmouseout=
"javascript:this.src='BILD1';" onmouseover=
"javascript:this.src='BILD2';" /></a>

In dem Befehl sehen ich, das dort BILD1 und BILD2 steht.
Für mich ist es am einfachsten, wenn ich meine Internetseite zwei mal öffne.
Auf der einen Seite öffne ich meine "Versteckte Seite 1" mit den beiden Bildern. Diese Seite muß ich jetzt im Modus Ansicht haben.
Die zweite Seite von mir ist ja jetzt schon mit dem HTML-Quellcode bzw. dem Widget/html im bearbeiten Fenster geöffnet und dabei belasse ich es auch.
Jetzt klicke ich mit der rechten Mousetaste auf das erste Bild (BILD1) auf meiner "Versteckten Seite 1" und klicke dann auf "Bildadresse kopieren"!


Dann wechsel ich auf die geöffnete Seite mit dem HTML Quellcode oder Widget/html und ersetze BILD1 in beiden Fällen durch die Bildadresse vom ersten Bild. Also in meinem Fall ist das die Bildadresse von dem blauen Pfeil.

Wie bei Bild1 ersetze ich dann als nächstes das BILD2 durch die Bildadresse von dem zweiten Bild auf unseren "Versteckten Seite 1". Das ist dann in meinem Fall die Bildadresse von dem roten Pfeil.

Jetzt wo ich BILD1 und BILD2 mit den Bildadressen ersetzt haben, klicken ich im HTML- Quellfenster auf aktualisieren und dann im Textfeld auf Speichern und wenn ich jetzt alles richtig gemacht haben, dann sollte der Mouseover Effekt auch funktionieren.
Im Widget/html muss ich nur auf "speichern" klicken.
Ich kopiere dann den fertigen html-code aus meinem Widget/html, in das html Quellcode Fenster von einem Textelement, da ich dann ganz einfach die "Ausrichtung" meiner Mouseover-Buttons bestimmen kann.
Das ist auch der Grund dafür das ich hier in der Anleitung ein wenig durcheinander gekommen bin.
Wenn ich jetzt alles richtig gemacht habe, dann darf ich mich über meinen Erfolg freuen :-)